Best Menu Practices on Food & Drink Sites. Bonus – Useful Menu Plugins
Food and design have much in common. They require skills, high aesthetic feelings and inspiration. The greatest designs are impossible without delicious food that is so important for high spirits, inspiration and good work. And inalienable part of food philosophy is food-designing - making appetizing presentations of dishes.
Food and drink websites combine notions “food” and “design”, making them work for one result – effective promotion of restaurants, cafes, bars, bakeries, etc. Let’s illuminate in this post the best examples of such website designs, namely their menu pages. Here it is, food and drink menu designs inspiration.
TIPS
- Place more photos of interior and exterior into the gallery, or as full-width images into the background, so visitors will always feel atmosphere of the place while browsing the site.
- Point out following things on your site:
- Menu
- Prices will be good
- Place photos or video
- Location
- Possibility of online reservation
- Phone number
TIPS
- Bright colors like red are great (it warms up an appetite.)
- Warm colors create an atmosphere that communicates friendly attitude.
- Bright green underlines freshness.
- By the way, various natural textures are also good for creating pleasant-to-look-at atmosphere.
By the way, in the second part of the post you’ll find free WordPress plugins for nice menus.
TIPS
- Ease-of-use
- Readability
- Filterable search (visitors can faster find what they need, if they can narrow to the types of meal: breakfast, lunch, dinner, dinner, desserts, wines, etc.)
The following examples of food and drink menu designs will show you clean and easy-to-browse menus. Some of them are noticeable for their attractive original look, others for interactivity. I hope, you’ll like them.
To summarize all the mentioned above, I can single out key points of any good food and drink website. Such design should reflect the “personality” of the place, convey pleasant atmosphere, make you feel the taste of food. The menu should be the easiest thing to be found on the site.
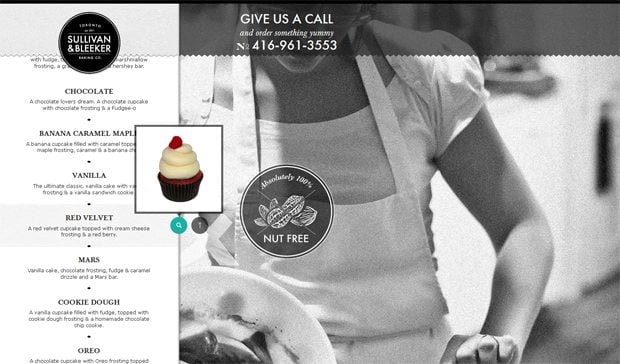
In the left sidebar you can find a list of products with previews. Click the “magnifying glass” button to see the image of a chosen item.
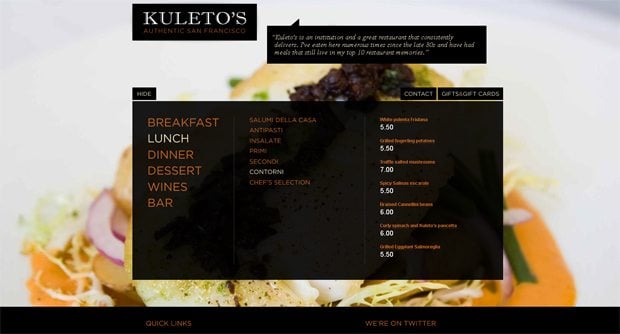
Kuleto's
Here is one of the best examples from this collection. Wise categorization of menu items presented here helps the client easily make a choice. The menu goes with fly-out submenus, so you’ll never lose yourself in a variety of dishes offered for breakfast, lunch, etc.
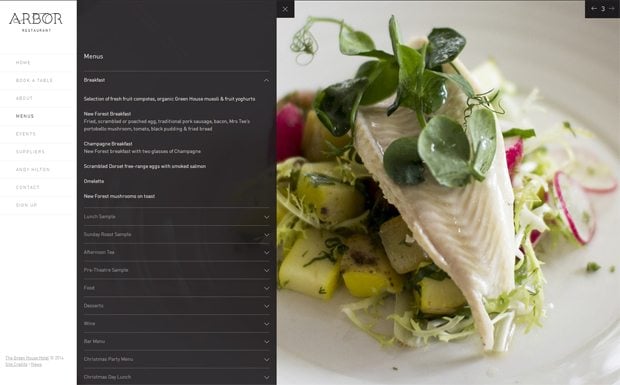
To find the menu of the next restaurant, click the same-name item in the vertical main menu in the left sidebar. The fly-out page with Accordion slider will show you the list of dishes you’re welcome to taste in this place.
Scrolling down this single-page site with parallax effect. Here you’ll see the menu page presented as a black board with all menu items written with a chalk on it. Several fonts, color accents, price notifications – everything is readable and easy-to-perceive.
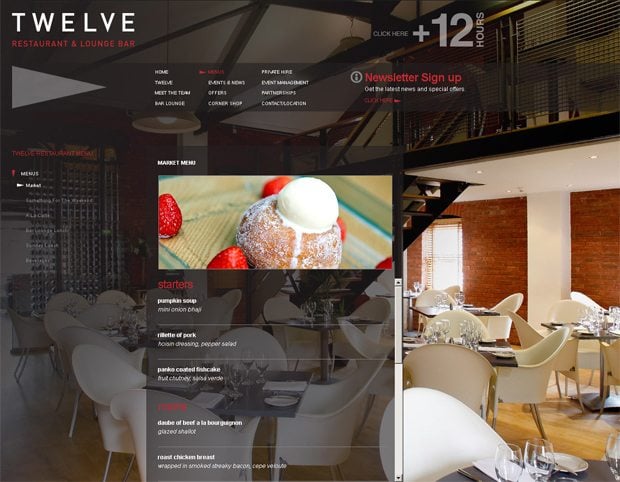
The whole layout of Twelve looks really amazing. Full width images of a restaurant made in an industrial style will show you where exactly are you going to taste all those tasty dishes and snacks. As for the menu, it's created in a form a small window that appears in the page' body. There you find thought-out categorization of meals and beverages. Depending on where exactly in the menu you are, the picture in the header will change.
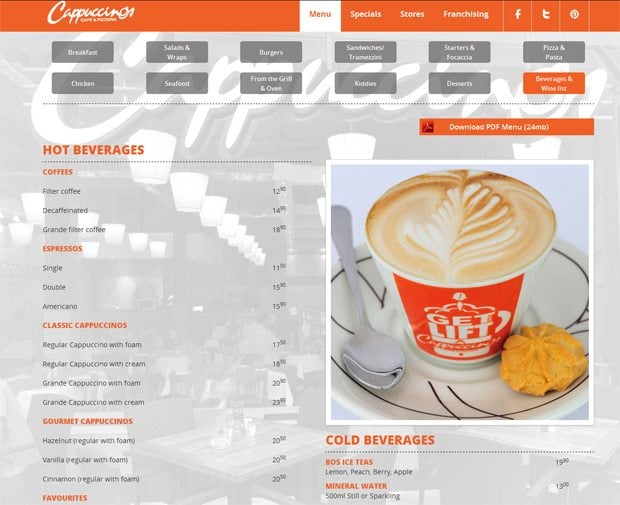
At Cappuccinos you will find a classy menu that will not cause difficulties in understanding. "But why it's here?", you will ask, press the button at the top and you will find out.
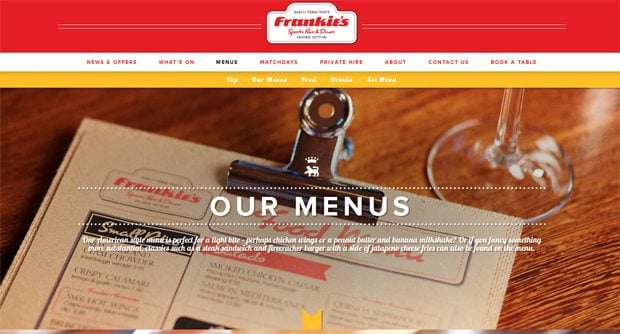
Parallax is a thing we all love so much. The menu at Frankie's has taken over this great design trend.
To navigate the following menu placed against the background with cardboard texture, click icons with food notifications. Then using slider, look through all the menu pages.
Clean and stylish, with lovely rustic atmosphere, the next site of a restaurant enchants with each tiny part of it. Take a look at a menu placed in a book with a navigation menu leftwards and a list of dishes rightwards.
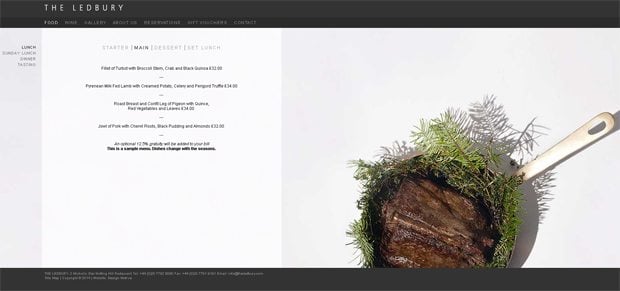
The menu at The Ledbury is quite traditional, unlike in other restaurants from this showcase. It’s created in a minimalistic style with photos of products you’ll be eating, or just watering your mouth with.
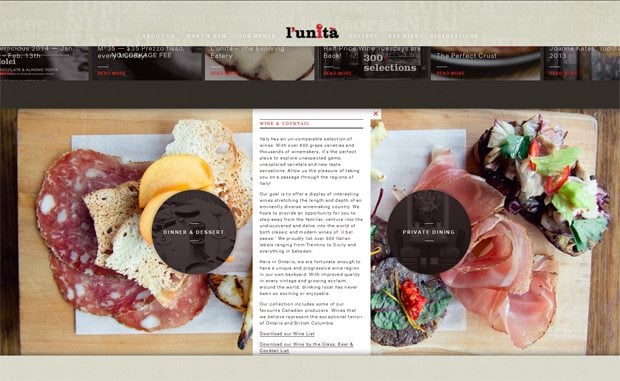
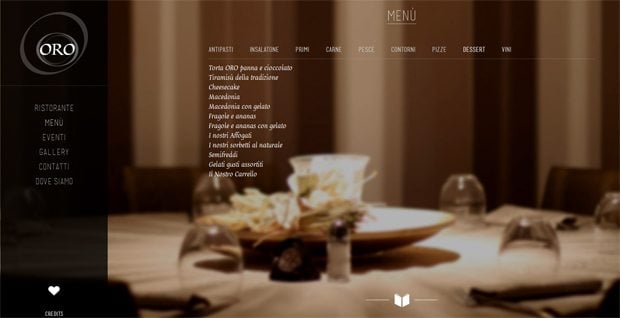
The menu at L’unita utilizes parallax effect, that’s quite impressive (in terms of all those beautiful pictures of food that slide in front each other.) When you click Our Menus tab, you’ll see three black circles, clicking each of them the list of products will appear. Actually, it looks like a check from a cash register, don’t forget to drag it both sides to see more.
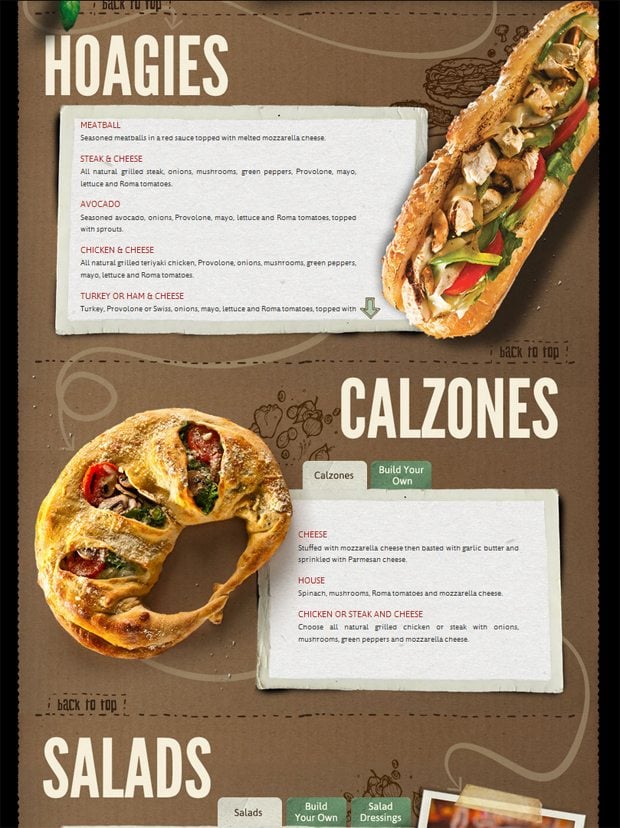
Start a captivating journey along this tasty-looking menu. It’s placed against the cardboard with cool graphics on it. Large images of yummy pizza, calzone etc. will surely draw more clients in. Dishes are grouped in separate blocks with tabs (additional categorization) for ease-of-use.
Single-page, parallax power, fixed header – it’s all about this site. Open hours of this restaurant are pointed in the fixed header where you can also find a link to the menu page. It looks smashingly – white readable menu items against the black textured background. Prices are also mentioned.
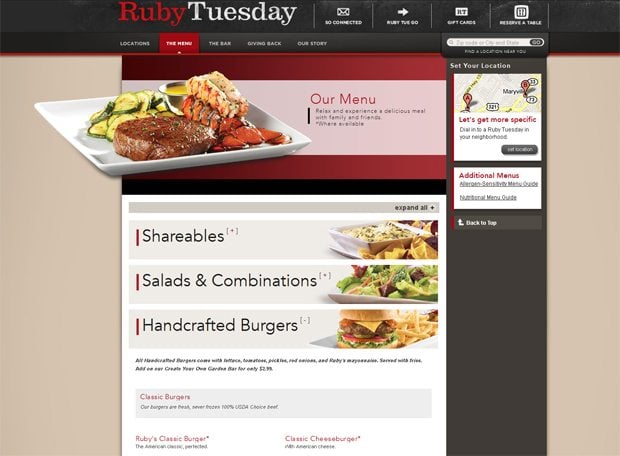
Simplicity and clean look are always in fave. This menu shows how nicely these two things can be combined. To see what this restaurant offers you, just click the tabs and find the desired dishes in a list below.
One more menu presented by means of Accordion slider. Click the red “plus” sign and see which tasty dishes are hidden there.
If you're running a small pizza business and you want to have a simple, but effective WordPress website - have a look at this plugin. With it's help you'll be able to implement a pizza constructor into your website.
The next plugin will come in handy for all food & drink websites. It allows to group all products in separate categories and display the created menu with [foodmenu] shortcode.
Restaurants, cafes, bars and a variety of the same kind food & drink websites will find this plugin extremely useful. To construct a menu on its basis is quite easy - you create, group them into sections, and then get the desired menu.
Try this plugin for creating a well-structured menu that you can display in jQuery accordion or jQuery tabs. Wisely grouped items will facilitate visitors’ search for the desired menu items.
This plugin allows you to maintain online menu quite easily. You’ll be able to add and update menu lists without any problems, and your site visitors will get easy-to perceive menu. The plugin includes categories, prices and descriptions.
Now, when you’re inspired with great examples and have several WordPress menu plugins, you’re ready to create your own that will be really great and creative. Hope, we’ll see your design in the next compilation of stunning and worth-to-see sites.
P.S. If you already have one, feel free to brag with a link in the comments:)
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to og体育首页Post subscribers.