
Discover Lintense all-in-one landing page template and get 33 designs for the price of one! Exclusively on Templateog体育首页.
Sales:
197
Support: 4.3/5

Cityscape is a responsive and reliable construction company landing page design developed especially for architecture agencies and construction companies.

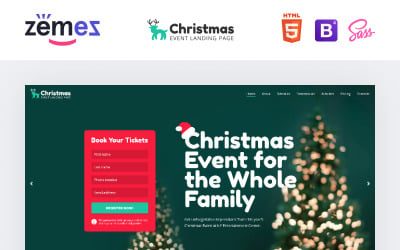
Creative & Clean Christmas Event Landing PageThe Christmas event landing page template is a great tool for online promotion. It is built to satisfy the needs of annual event promotion. Using such...

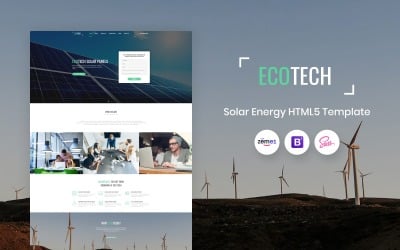
Get this solar energy HTML5 landing page template to create a responsive and visually impressive website for your green energy business.
Sales:
147
Support: 4.3/5

Creative Web Designer Portfolio Landing PageA web designer portfolio landing page is a great way to establish a creative site. While many designers aim to create websites for themselves, using an...

Modern Logistics Company Landing Page TemplateThe logistics company landing page can be the one-of-a-kind choice in promoting your business. With it, you can make good business if you have the...

Modern Christmas Themed Event TemplateChristmas themed event template is a powerful & professional solution for promoting your seasonal event. During the holiday season, many companies and private...

With this cryptocurrency HTML5 landing page, it will be easy for you to establish a powerful and responsive HTML5 cryptocurrency website.

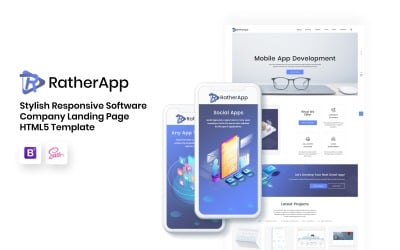
Softlabs was developed by a team of professionals and can surprise you with design features and functionality. It is modern and elegant. You can use it to impress clients and advertise your...

This landing page HTML template looks more like a work of art than the software app website. Get it and make your business super-popular.

Flexible Halloween Landing Page TemplateThe Halloween landing page template provides a wide choice of tools for successful web development. Nowadays, having a well-developed website is important...

Impressive Landing Page for Food DeliveryPlate Food Delivery Free Landing Page allows you to easily get a good website for your food delivery service. Most customers start the search for products...

A website for a Bitcoin selling site has to be strict and elegant and that is just how itcoin landing page HTML template looks like

Modern Interior Design Studio Website TemplateThe interior design studio website template provides a variety of opportunities for website development. Nowadays, any company needs to have a website....

Creative Portfolio Agency HTML5Made Creative Agency — Modern & Professional Design
Sales:
9
Updated
Support: 4.4/5
 $
$

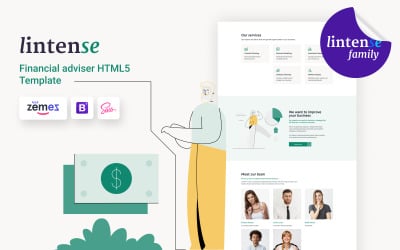
Flexible Financial Advisor Landing Page TemplateA financial advisor landing page template is a useful website building solution. These days all consulting companies rely on their websites. Whether...

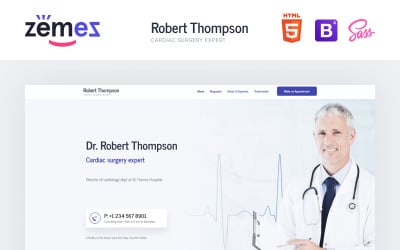
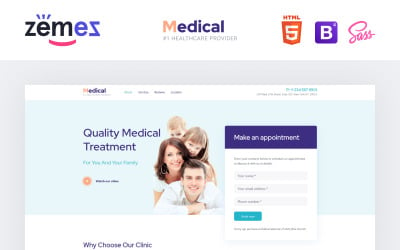
Modern Medical Landing PageA medical landing page is a kind of template that can improve a doctor's online reputation. It is especially useful in modern times where everyone has to be online in...

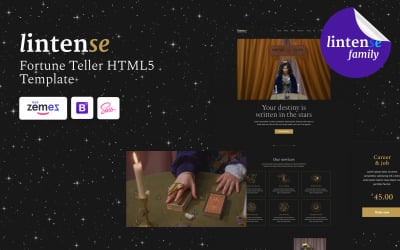
Reliable Fortune-Teller Landing Page TemplateThe fortune-teller landing page template provides a variety of useful tools for web development. Nowadays, it is highly important to have a...

Get this software company HTML5 landing page template to easily establish a modern site that meets your needs and attracts new clients.
Sales:
255
Support: 4.3/5

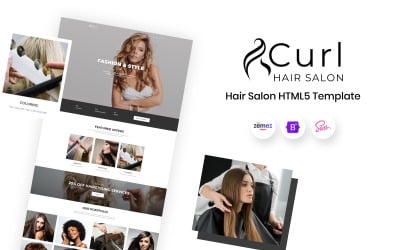
Hair Salon Elegant HTML Landing Page TemplateA hair salon HTML landing page template provides everything you need for successful website development. Nowadays, any company and organization need to...

Modern Kids Learning Center Website TemplateThe kids learning center website template provides everything required for successful website development. Any educational establishment needs to have a...

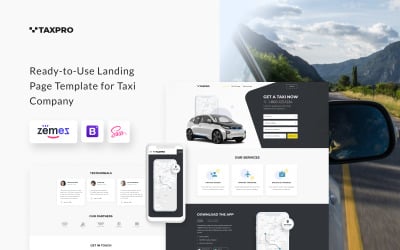
Modern Taxi Service Landing Page TemplateA taxi service landing page template provides everything you may need to build a noticeable website. These days, having a website is a must for every...

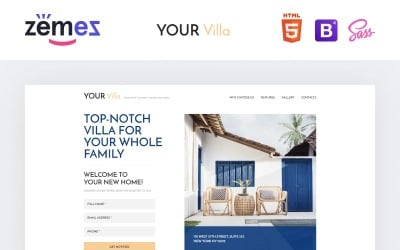
Developed by professionals, YOUR Villa is a ready-to-use single property landing page template, which has all you need to sell your residential property.

Nowadays even music has to be online. It is important for music festivals, music bands, and artists. Via Internet users can find more information about music and author.

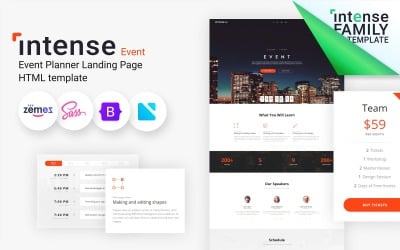
Flexible Event Planner HTML5 Landing Page TemplateThe event planner HTML5 landing page template provides a variety of useful tools for website development. Nowadays, having a well-designed website...

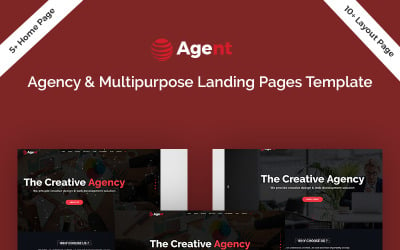
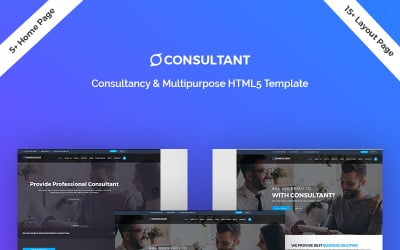
Consultant Minimal Landing page template, Consultant One Page Template, Multipurpose landing page template. Business landing page template
Sales:
9
Updated
Support: 4.4/5
 $
$

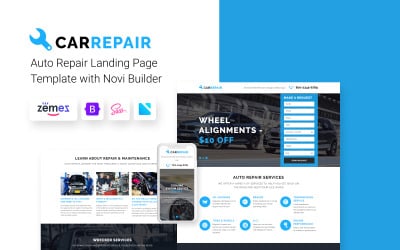
#1 Car Repair HTML TemplateAll modern businesses require functional and attractive websites. It allows them to reach to their clients directly. The perfect choice for this purpose is CarRepair HTML...
Sales:
125
Support: 4.3/5

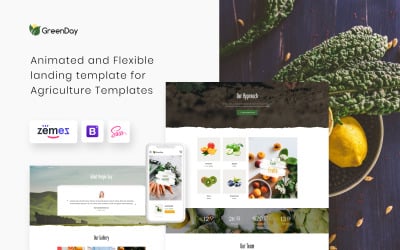
Modern Organic Farm Landing Page TemplateAn organic farm landing page template is a multifunctional solution for food stores and farms that need to establish an appealing website. Nowadays, a...

Impressive Medical Landing PageA Medical Landing Page is great for a modern responsive website as nowadays medical business has to be online too. It is important because most clients start a search...

Clean Medical Clinic Landing Page TemplateThe medical clinic landing page template is a powerful solution that allows you to establish a website quickly. Nowadays, every company needs to have a...

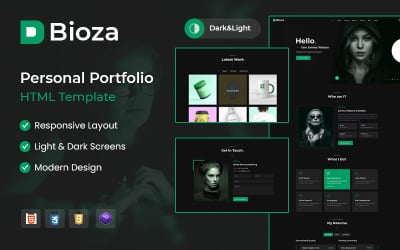
One Page Personal Portfolio HTML Website — Light & Dark Layout , CV Resume — Modern, Clean and Responsive Portfolio Design
Sales:
3
Support: 4.4/5
 $
$

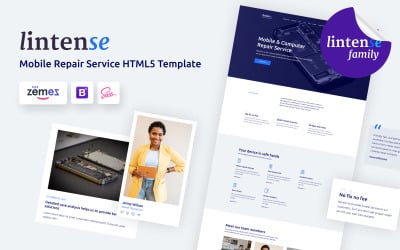
Reliable Smartphone Repair Company Landing Page TemplateThe smartphone repair company landing page template provides various tools that simplify website development. Nowadays, having a...

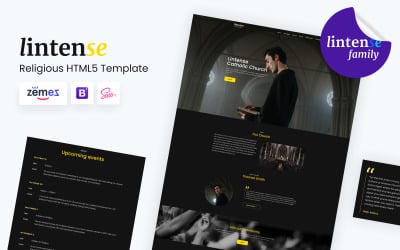
The Lintense Catholic Church religious organization HTML5 landing page template offers a modern & clean design for churches, charities, and NGOs.

Flexible IT Company Landing Page TemplateThe IT company landing page template provides a wide variety of tools for successful website development. Nowadays, it is vital for many companies to have a...

Reliable HTML5 Event Tickets TemplateThe HTML5 event tickets template is a professionally designed solution to help you easily build a modern website. It is necessary for every company to have a...

Revolutionize your finance agency's online presence with our Professional Finance HTML Template. Modern design, responsive, and client-focused. Elevate your brand today!"
Updated
Support: 4.8/5
 $
$
The Collection of the Landing Pages jQuery Templates
Developing a landing page for your website can be lengthy and complicated. This takes up much of your time and often results in sloppy designs. But the landing pages jQuery templates are the solution to your problem. This collection contains hundreds of demo one-page themes for your startup or enterprise business. They are professional, modern-looking, and come in a variety of styles. They're ready to use and cost pennies. You will no longer have to spend hours on a design that ends up being different from what you wanted. Start your search now, and use one of these fantastic samples to get a beautiful, on-brand website.
What is jQuery?
It is a compact and functional JavaScript library. With a user-friendly API that is compatible with various browsers, it simplifies tasks like HTML document navigation, animation, and AJAX. As a result, a developer can manipulate the DOM (Document Object Model) with just a few lines of code.
Many developers use this JS library to simplify the process of adding interactivity to their sites or applications. It has become so popular that it is estimated to be used by over 60% of all web resources!
Who Will Benefit from a jQuery Landing Page Theme
A landing page is a web page that brings visitors to a website. It usually contains one cohesive message about the product or service being promoted. It is often paired with a lead form so visitors can provide their name and email. There are many one-page sites—from lead capture to product demos to content marketing campaigns. Their purpose is to generate clients or sales.
So, when it comes to lead generation, a jQuery-based single-page option is great for you. It is best suited for businesses looking for new customers who need professionally-made web design.
Thus, one-page resources are a great tool for conversion and can be used in almost any industry. The main reason is that they provide a more focused experience for visitors, making it easier to show them what you offer.
Other benefits include:
- Increased conversion rates,
- Higher traffic,
- Better search engine rankings.
The templates in this collection have been designed for jQuery-powered single-page sites. They are especially good for startups that want to present their product or service sleekly and professionally. Are you one of them? Well, you're in the right place.
Features of Landing Page jQuery Templates
These templates have many useful features that make them an excellent choice for anyone who needs to generate leads. In particular, the perfect recipe for a modern-day lead generation website looks like this:
- Responsive: Works on all devices, from desktops to smartphones.
- Simple layout: A straightforward layout with no clutter. Keeps readers engaged on every webpage.
- Google Maps: Get map pins in real-time locations and display your address and contact details.
- Parallax: In-built 3D scrolling effects capture viewers and make a site more engaging.
- Portfolio: Showcase your work and get appreciated by a community of like-minded creators.
- Gallery: Organize your product and service photos in a neat, easy-to-navigate layout for an impeccable online appearance.
- Blog: Keep clients updated with a blog that is always up-to-date with the latest posts.
How to Create Single-Page jQuery-Driven Websites with Web Themes
As noted above, the jQuery framework is a lightweight JavaScript library that simplifies DOM operations, event handling, animation, and AJAX interactions for rapid web development. But how to build a jQuery-based one-page resource if you already have a ready-made design at your fingertips?
Here are the steps that a site owner should follow:
- Pick a template and download it to your PC. You have two options: a one-time purchase via the shopping cart or a subscription with more free downloads. The second option is useful for those who plan to download web assets from the marketplace frequently.
- Unzip a file and install it on your domain. You can do it using the user guides or order the appropriate service.
- Customize the look according to your brand and needs.
- It's done. Your resource looks like a demo! Now it's time to publish content and promote it on the internet.
How to Create Dynamic Single-Page Sites That Are Attractive Like Apple's: Video
The video shows how to build an interactive one-page project with the latest trends and techniques and make it look like Apple's.
Landing Pages jQuery FAQ
Do landing pages jQuery themes support drag-and-drop?
Only those that are compatible with MotoCMS. Moreover, they support a 14-day trial period. In addition, you can try the drag-and-drop function and the MotoCMS builder itself.
Is it possible to turn landing pages jQuery into a full-fledged website?
Yes, it is. You can access the Full-Featured Website service when purchasing a MotoCMS theme. Add it to your order if needed.
What is the difference between a single-page site and a microsite?
A single webpage usually has one goal: to get visitors to take action, such as signing up for a newsletter, downloading a white paper, or making a purchase. A microsite has more than one goal and includes anything from selling products to gathering leads for your sales team.
What is a mobile-friendly landing pages jQuery design?
It is a web theme that works well on mobile devices.