


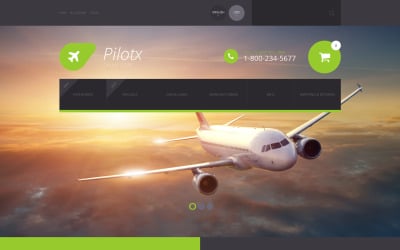
Plantilla Pilotx ZenCart por WT




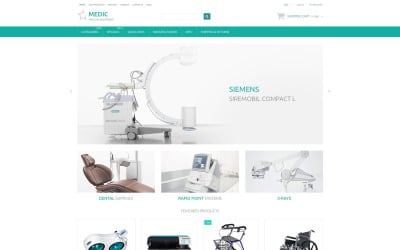
Plantilla Medic ZenCart por WT




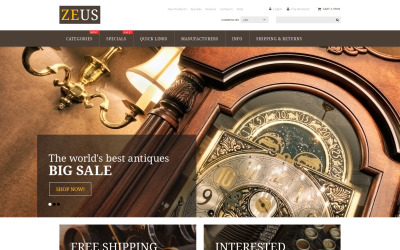
Tienda de antigüedades por WT










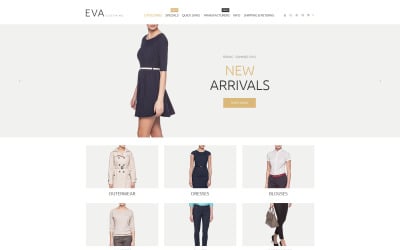
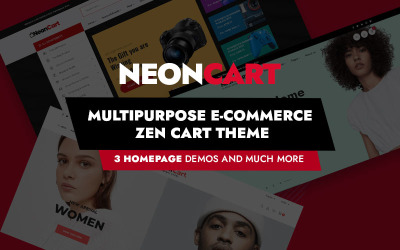
NeonCart - Tema multipropósito de moda Zen Cart por templateoption
Hermosa versión móvil para comercio electrónico con plantillas responsivas de Zen Cart
¿Recuerdas cuántas veces has visto sitios web que se ven torcidos y rotos en dispositivos móviles? Probablemente no. Hoy en día, navegar por Internet se considera más a menudo con la ayuda de un teléfono. ¿Qué necesita tu sitio para que sea fácil de usar para tu cliente potencial? En este artículo te contaremos sobre las plantillas responsive de Zen Cart.
Opción responsiva para tienda online: razones para usarla
Es la piel de las páginas web para la adaptación automática a los diferentes tamaños de pantalla de los navegadores web y dispositivos: tabletas, computadoras personales y teléfonos inteligentes. La interfaz del sitio conserva la estética visual y la comodidad funcional. Es una forma de hacer que el sitio web sea atractivo para todos los usuarios de Internet que utilizan su recurso web desde cualquier dispositivo.
La importancia de la vista adaptativa ha aumentado con el crecimiento del número de usuarios que visitan sitios web a través de dispositivos móviles. Con los gadgets, las personas compran, consultan servicios de entretenimiento, obtienen información urgente rápidamente, trabajan, estudian y navegan en cualquier momento y en cualquier lugar. Si el sitio web no cumple con los requisitos del visitante, los propietarios de los recursos web perderán la mayor parte de su tráfico y conversiones.
Este diseño es una opción más económica en comparación con otras formas de atraer a los usuarios con teléfonos inteligentes y tabletas. Los usuarios no están dispuestos a instalar una aplicación móvil, ya que cuesta dinero adicional y ocupa espacio en la memoria del dispositivo. Para usted, su desarrollo y llenado requerirá recursos adicionales. La misma URL para las versiones móvil y de escritorio del sitio web tiene un efecto positivo en la promoción del sitio web en Google y otros motores de búsqueda.
Este tipo de recursos web afecta la confianza y la competitividad de la empresa. Los elementos de interfaz que ocultan parte de la información, las imágenes enormes que no se pueden visualizar y el texto que sobrepasa los márgenes de la pantalla provocan inevitablemente que el usuario no quiera visitar el sitio. Los motores de búsqueda clasifican el sitio web peor y los visitantes prefieren los recursos web de otras empresas. La organización corre el riesgo de perder clientes potenciales sin una visualización cómoda de la información y la navegación por los recursos web.
En cuanto al diseño de los elementos del sitio, el lenguaje de marcado CSS es el responsable de los estilos, tamaños de objetos y textos, animaciones, etc. Sin embargo, algunos navegadores web o sus versiones obsoletas no admiten las funciones modernas, por lo que los sitios web tienen una visualización incorrecta. Es difícil adaptar el sitio web por completo a todas las versiones existentes, pero cuantos más navegadores abran el recurso, mayor será su audiencia.
El tipo de sitio web tiene un impacto directo en su posición en el motor de búsqueda. Los algoritmos de búsqueda evalúan un sitio en función de factores de comportamiento, por lo que la eficacia de su plataforma depende de la impresión que cause y de su facilidad de uso:
- Una carga prolongada de la página debido a imágenes voluminosas hace que los usuarios abandonen el recurso rápidamente. Tales rechazos perjudican la evaluación de los motores de búsqueda;
- Un diseño atractivo (formas correctamente seleccionadas, proporciones, tamaño de fuente e ilustraciones, colores) provoca una respuesta emocional positiva y aumenta el tiempo pasado en el sitio y la posibilidad de que el usuario lea el material hasta el final;
- La página sobrecargada de anuncios y elementos coloridos repele a los usuarios;
- Un mal diseño reduce la confianza en la empresa, por lo que el comercio electrónico pierde clientes;
- la ausencia de un formulario de comentarios y la dificultad de completarlo pueden provocar el cierre del sitio;
- La falta de una visión adaptativa es percibida por los visitantes como una falta de atención al cliente;
- La mayoría de los usuarios de Internet utilizan pantallas de diferentes resoluciones;
- El diseño creativo tiene un efecto positivo en las conversiones.
El aspecto visual de la página influye en el éxito de la empresa. Cualquier tienda online debe tener todas las características que sean útiles para el usuario. El diseño juega un papel importante en la creación de una actitud positiva hacia el sitio web y la empresa, y esto afecta a la promoción. Los recursos que ocupan posiciones altas en los motores de búsqueda reciben mucho tráfico y ventas.
El diseño responsive es necesario para cualquier proyecto que quiera posicionarse en los primeros puestos de los buscadores y no perder visitantes potenciales. Su creación es más rentable que otras formas alternativas de atraer a un público que utiliza dispositivos móviles y tablets para navegar por Internet. Desempeña un papel importante en la mejora de la usabilidad, necesaria para conseguir una conversión.
Los mejores temas adaptables para Zen Cart de Templateog体育首页
Para conocer mejor estos diseños, le mostraremos algunos ejemplos de Templateog体育首页. Estos son elementos populares.
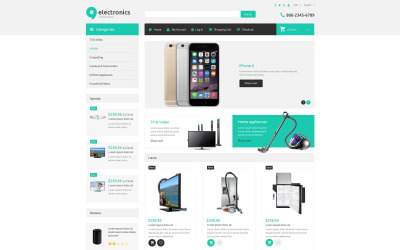
Carrito de neón
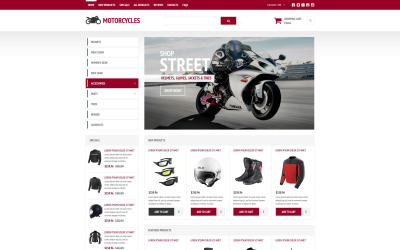
Es una interfaz cómoda para una tienda online de dispositivos, electrónica, equipos informáticos, gadgets, tecnologías digitales, etc. Tiene una apariencia visual fácil de usar en la página de inicio. Utiliza menús verticales y horizontales. El primero incluye categorías de productos y el segundo distribuye las páginas principales. A continuación se muestran los nuevos productos, descuentos y valoraciones. Hay un botón Comprar ahora en el banner principal grande. Ayudará a centrar la atención del comprador en su mejor oferta. Y en los encabezados, su visitante accede a sus redes sociales con la ayuda de widgets. También cambia la moneda y el idioma, y tiene un lugar para poner su número de teléfono. Preste atención a la página del producto. Tiene un filtro conveniente para seleccionar los atributos de un artículo.
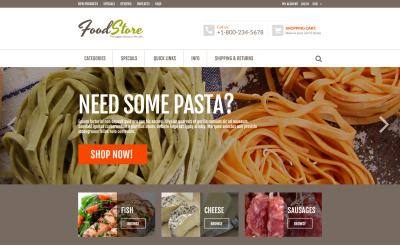
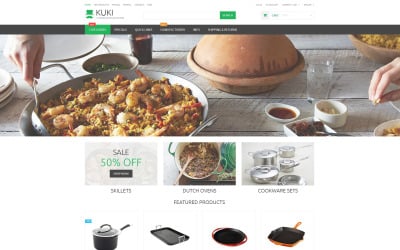
Artículos para el hogar
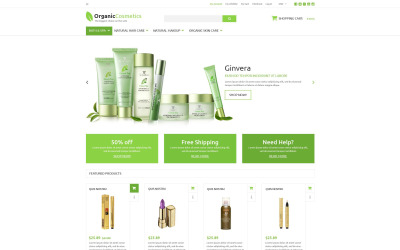
Este artículo es perfecto para la industria alimentaria: restaurantes, cantinas, cafés, cafeterías, panaderías, bares, pubs, tiendas de equipamiento de cocina, etc. Ofreces comidas y productos individuales si eres un supermercado. Incluye un megamenú horizontal con múltiples niveles que se puede ajustar a tus necesidades. Tienes etiquetas para indicar descuentos. Las usas para artículos individuales o para toda la colección. Presta atención a la página de categorías de productos. Tienes botones convenientes con imágenes del tipo de artículos requeridos. Con esto, encontrarás la colección. No hay nada extra en la página. Tienes la imagen y el costo de los artículos.
Vídeo de plantillas responsivas de Zen Cart
Preguntas frecuentes sobre las plantillas adaptables de Zen Cart
¿Cómo elegir el tema de Templateog体育首页?
Analice a sus competidores y preste atención a los mejores diseños. Desarrolle un marco funcional para identificar las características estándar de la solución terminada y las personalizaciones que requieren recursos adicionales. Elija el tema para su tienda con la estructura de diseño adecuada. Si necesita mejorar el diseño terminado, comuníquese con el desarrollador del equipo de Templateog体育首页.
¿Cómo instalar el tema de Templateog体育首页?
Descarga la última versión de Zen Cart. Sube los archivos de la tienda a tu hosting o servidor local. Crea una base de datos MySQL. Lo haces con el panel de control del hosting. Selecciona Continuar configuración. Revisa la configuración del sistema sugerida por el instalador de la tienda, realiza los ajustes necesarios y haz clic en Guardar configuración del sistema. Completa la información sobre la tienda. Completa los datos de administrador y las opciones de inicio de sesión en el panel de administración. Instalaste la tienda exitosamente.
¿Qué hosting puedes utilizar para los diseños de Zen Cart?
Si desea elegir un hosting adecuado para su tienda online, preste atención a los servicios adicionales: un período de prueba para utilizar el hosting con todas las funciones; la posibilidad de realizar copias de seguridad de la base de datos; soporte para múltiples cuentas de correo electrónico para diferentes propósitos; verificación del correo y protección contra spam y mensajes maliciosos; protección del sitio contra ataques DDoS; acceso FTP para descargar archivos de bases de datos; soporte técnico y monitoreo del estado del servidor 24/7; cómodo panel de administración del hosting; soporte para programas y scripts útiles. Templateog体育首页 le recomienda BlueHost y HostPapa.
¿Puedes utilizar imágenes de diseños responsivos de Zen Cart para tu sitio web?
Sí. Algunos proveedores ofrecen la posibilidad de utilizar imágenes de demostración para sus fines. Puede consultar esta información en la descripción del artículo.