




















 PRODUCT OF THE DAY
PRODUCT OF THE DAY















5 Best HTML Grid Website Templates 2024
| Template Name | Downloads | Price |
|---|---|---|
| Multipurpose Intense - #1 HTML Bootstrap Website Template | 4,284 | $61 |
| Medina - Diagnostic Center Multipage HTML Website Template | 291 | $39 |
| Farm - Organic Farm HTML5 Website Template | 193 | $39 |
| Dynamics - Industrial Multipage HTML5 Website Template | 333 | $39 |
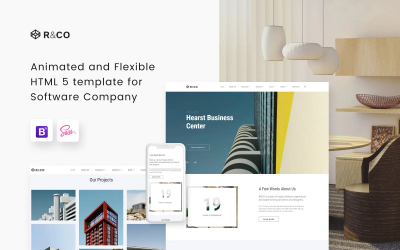
| R&CO - Architecture and Construction Website Template | 128 | $39 |
An Outstanding Selection of Grid Gallery HTML Templates
Are you in need of a modern way to showcase images or products? Look no further than grid gallery HTML templates! These amazing designs help create stunning visuals that will capture your audience's attention and draw them further into engaging content. They provide sleek layouts with easy customization capabilities, perfect for providing engaging visual experiences even if you lack web development knowledge. This is why it’s ideal not only for start-ups but also for established companies wishing to give their websites an upgrade.
Don't pass up this wonderful chance at giving users memorable impressions through eye-catching graphics and more advanced features today!
Why Choose Grid-Based Themes for HTML5 Sites?
We're here to tell you about the incredible benefits these HTML5 themes have to offer.
- This type of web design makes it easy to build professional, modern websites that showcase your business.
- Grid-based photo libraries allow users to automatically arrange images, videos, and other media into uniform grids, like Pinterest.
- By using this format, web developers save time by not manually coding each element. Ultimately, this results in the rapid building of websites perfectly tailored to their client's needs, exactly as they envisioned them.
- A well-organized structure allows customers to easily browse a wide range of products by switching between pages without feeling overwhelmed.
Who Benefits From Premade Grid-Style HTML Websites?
With these website templates, there are options available for all businesses—from those just starting to seasoned professionals looking for something fresh. In particular, they are ideal for design agencies, photographers, architects, and web developers who need to showcase their portfolios or client work.
- Companies representing products or services will benefit from displaying a detailed collection of visuals with an interactive layout.
- Online stores that want to present their products elegantly should use these themes for storefront display.
- Modern picture presentations are invaluable to web developers who want to build feature-rich, user-friendly websites.
- Brands looking to engage customers through visual elements ought to take advantage of highly customizable layouts found within ready-made solutions.
It is also critical to note that the niche does not matter. After all, this collection will benefit everyone in medicine, education, real estate, painting, technology, sports, and more.
Photo Gallery Grid HTML CSS Template Frameworks
The layouts often include JavaScript libraries like Angular and React.js for building dynamic websites with powerful features.
- Angular: Open source framework for developing powerful web applications that run consistently across browsers and devices.
- React.js: Javascript library used to create reusable UI components. Enables delivery of fast, dynamic user experiences with minimal resources required.
Features of HTML Themes with a Gridded View
- Responsive: Flexible Bootstrap-powered layout with adaptive columns for all resolutions that support both fixed and fluid sizes.
- Dropdown Menu: Display elements as nested lists or megamenu-style links with easy-to-use pull-down list styles.
- SEO-friendly: High-performance SEO features, including structured data support and page speed optimizations, to reach your target audience efficiently.
- Tabs: Provide visitors with the convenience to quickly and intuitively navigate your site.
- Parallax: Provide a dynamic user experience through visual effects that scroll with the page’s content.
- Sliced PSD: With layered files configured for quick web editing in Adobe Photoshop, you can create stunning imagery faster than ever before.
- Blog: Engage users further by regularly providing updated content such as news articles or product reviews.
- Portfolio: If you are looking to showcase professional work of any kind, then creating an impressive portfolio is key. These themes offer just that!
Best Practices for HTML Gallery Grid Templates
Creating an effective online presence should be the focus of any web designer or business. There are many factors to take into account that can drastically affect how prospective clients and customers view your project. It could be a portfolio site, real estate agency, online store, or art presentation site.
Here are some best practices for building top-quality sites with excellent user experiences:
- Keep the design clean and easy to navigate, with minimal clutter on each page. A well-designed image collection should look modern but also display information quickly without requiring too much scrolling from users. A great way to maximize impact within a limited amount of space!
- Choose images that complement each other instead of simply repeating designs throughout the page. It will create more interest in viewers’ eyes.
- Ensure text legibility by paying attention to font size, line length, and typeface selection. Also, choose fonts that look visually appealing but also read easily on screens without straining readers' eyesight.
- Use color sparingly to draw focus where needed. Colorful elements such as buttons help guide visitors through their journey on your site while adding depth at the same time. Use shades wisely!
- Consider logo placement in other company materials to determine if site-building changes are needed. This guarantees consistency, which leads to better recognition among the target audience and achieves the goals set forth by webmasters.
- Finally, ensure all links work correctly so visitors have no problem navigating around different areas of your web space efficiently and successfully. Broken links harm user experience greatly!
How to Use the Grid Gallery Page, an Animated JavaScript
Grid Gallery HTML Templates: FAQ
What are the advantages of grid gallery HTML templates?
These tools offer a great way to showcase your portfolio or products on your site. They create an organized and visually appealing display. Additionally, compared to vertical list layouts, HTML CSS gallery grid views offer more content presentation flexibility.
Are there any limitations when using these templates?
With a Personal license from Templateog体育首页, you can create an end product for non-commercial use on one domain. If more than one website is part of your plans, opt for a Commercial license and unlock flexibility in terms of quantity and usage limits.
How customizable are grid gallery HTML templates?
Generally speaking, customization options depend on the specific product type. But usually, users can manage basic parameters on their own (text, background colors, etc.). However, if additional customizations are needed, professional developers with complex programmatic skills should be consulted.
Are there any free grid gallery HTML templates?
Yes! With og体育首页ONE, you get unlimited free downloads. Plus, there is the added convenience of payment plans that fit any budget. Get everything from themes and plugins to stock video and audio clips, as well as fonts and presentations, without breaking the bank. An affordable way to take care of professional quality design requirements fast. Look for items marked "ONE"!
