











HTML-шаблон веб-сайта Royal Fare Elegant Restaurant, лучший для ресторанов быстрого питания и изысканных ресторанов от uiparadox

HeartSync - HTML-шаблон сайта знакомств от uiparadox

Smartdev — адаптивный медицинский шаблон веб- от WPEXPERT
 SALE
SALE
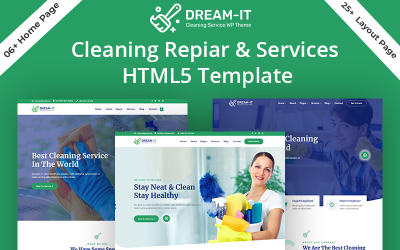
Шаблон HTML5 для автошколы и онлайн- от DreamIT



 SALE
SALE

Визуализируйте мир аниме, манги и фильмов с помощью Visual — вашего идеального HTML-шаблона для потоковой передачи от uiparadox

Logisco – HTML-шаблон курьерской службы доставки от uiparadox






PathSoft — №1 самое быстрое многоцелевое приложение | HTML-шаблон веб-сайта электронной коммерции от KovalWeb



Medicare — HTML-шаблон веб-сайта для больниц, диагностики, клиник, здравоохранения и медицинских лабораторий от uiparadox

Drax — многоцелевой адаптивный шаблон веб-сайта для компаний, предоставляющих бизнес-услуги и ИТ-решения от uiparadox


Криптовалюта ICO и биткойн HTML5 Шаблон веб- от DreamIT




Land Mark - HTML-шаблон недвижимости от uiparadox
Лучшие HTML-шаблоны Ajax для продвижения вашего бизнеса
Скорость загрузки и обновления веб-страницы является одним из наиболее важных факторов взаимодействия с пользователем. В современном быстро меняющемся мире люди не любят ждать. Если взаимодействие с элементами вашего сайта занимает много времени, пользователь может уйти к вашим конкурентам. SEO-специалисты рекомендуют сразу оптимизировать ресурс, и одним из решений становится технология Ajax.
С помощью этих привлекательных HTML-шаблонов Ajax вы можете создать по-настоящему клиентоориентированный веб-сайт. Теперь пользователю не нужно ждать, пока обновится вся страница при внесении изменений, поэтому взаимодействие с пользователем будет идеальным.
Возможности HTML-шаблонов Ajax
Эти продукты содержат множество ценных функций, упрощающих создание ресурсов и управление ими. Эти опции делают сайт более удобным как для владельца, так и для посетителей. Итак, купив одну из тем, вы получите следующее:
- кроссбраузерная оптимизация: ваш сайт отлично работает в любой версии популярных браузеров;
- чистый код со всеми необходимыми комментариями: с таким кодом легко редактировать и работать;
- адаптивный дизайн: все элементы адаптируются к размеру экрана, а страница сразу меняется для обеспечения полной функциональности;
- технология начальной загрузки: работайте с целыми блоками вместо отдельных строк кода;
- продуманный дизайн каждого элемента.
Кто может использовать HTML-шаблон Ajax
Любой бизнес выиграет от использования технологии Ajax. Таким образом, эти продукты подходят для:
- интернет-магазины;
- частные фирмы;
- краудфандинговые платформы;
- развлекательные и новостные ресурсы;
- спортивные организации;
- ИТ-компании и др.
Что касается опыта, то предметы из этого каталога могут использовать как профессионалы, так и новички. Вам понадобятся знания верстки или желание освоить язык, а также немного терпения.
Как эффективно использовать HTML-шаблоны Ajax
Технология Ajax делает взаимодействие с формами и другими элементами быстрым и приятным. Но вы должны оптимизировать контент, чтобы обеспечить пользовательский опыт на высшем уровне. Вот несколько советов.
- Отрегулируйте размер изображений. Они должны быть высокого качества, но большие картинки замедляют загрузку страницы.
- Не злоупотребляйте анимацией и эффектами. Желание сделать сайт красивее может снизить функциональность. Удалите ненужные эффекты, если они мешают быстрой загрузке сайта.
- Помните о других компонентах взаимодействия с пользователем. Позаботьтесь об удобной и информативной навигации и хорошо структурированном меню.
- Добавляйте только необходимые элементы, которые не замедляют работу страницы и не делают ее слишком загруженной. Например, если вы ведете бизнес исключительно онлайн, вы не можете добавить блок с картой.
- Размещайте интересный контент на своем сайте. Быстрая загрузка и хороший функционал не помогут вам удержать посетителей, если представленная информация утомительна или неточна.
Эти советы помогут вам максимально использовать богатый потенциал элементов и сделать ваш сайт более успешным.
Как редактировать HTML-шаблоны Ajax: видео
Часто задаваемые вопросы о HTML-шаблонах Ajax
Что такое шаблон Ajax HTML?
Легкий HTML-шаблон — это базовый шаблон для создания веб-сайта на основе HTML. Он включает в себя базовую разметку и структуру этого языка, а также некоторые базовые стили для начала работы.
Как оптимизировать HTML-шаблон Ajax для SEO?
Чтобы оптимизировать купленный дизайн для SEO, убедитесь, что он включает релевантные ключевые слова, метатеги и карту сайта. Кроме того, убедитесь, что код оптимизирован для скорости страницы и что страница совместима со сканерами поисковых систем.
Как настроить HTML-шаблоны Ajax в соответствии со своими требованиями?
Чтобы настроить тему, вам нужно будет обновить код, чтобы он лучше соответствовал вашим потребностям. Это может включать изменение цветов, шрифтов и макетов, чтобы они соответствовали желаемому внешнему виду. Кроме того, убедитесь, что код оптимизирован для SEO и доступности.
Как начать работу с HTML-шаблонами Ajax?
Чтобы приступить к редактированию HTML, вам необходимо иметь общее представление о синтаксисе. Как только вы поймете основы, вы можете приступить к настройке купленного предмета в соответствии со своими потребностями.