Prezenta — HTML-шаблон целевой страницы для архитектора презентаций на базе искусственного интеллекта
og体育首页ONE - Неограниченные загрузки за $12.40/мес.

Обзор:
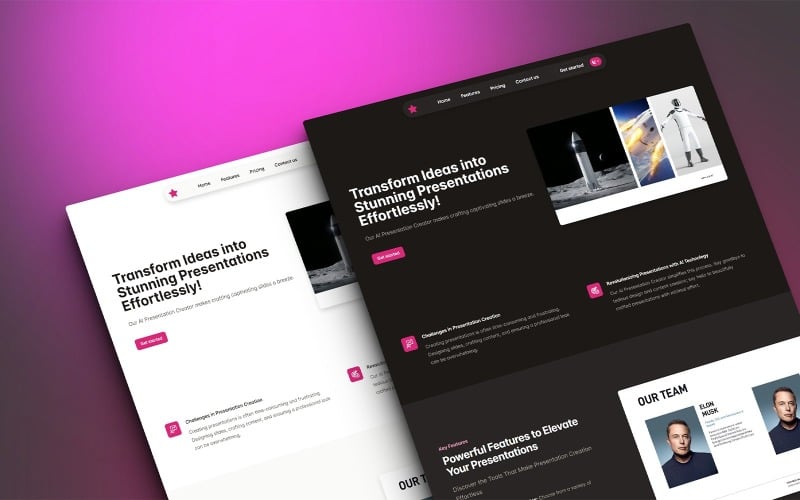
Шагните в будущее презентаций с помощью Prezenta , HTML-шаблона целевой страницы Presentation Architect на базе искусственного интеллекта. Созданная для того, чтобы превратить ваши идеи в визуально ошеломляющие и интерактивные впечатления, Prezenta является воплощением инноваций в веб-дизайне. Благодаря чистому и современному дизайну этот шаблон предлагает основу, которая позволит вашему контенту выделиться самым изысканным образом. Дело не только во внешности; Prezenta реагирует на все устройства , гарантируя, что ваша аудитория получит безупречный опыт на настольном компьютере, планшете или мобильном устройстве.
Prezenta понимает глобальный рынок и предлагает поддержку языка RTL для таких алфавитов, как арабский и иврит, что делает его инклюзивным решением для самых разных аудиторий. Адаптивность шаблона распространяется на светлые и темные темы , соответствующие предпочтениям пользователя и различным условиям освещения. За кулисами Prezenta усилена проверенными W3C HTML и CSS , гарантирующими максимальную совместимость и первоклассную производительность во всех основных веб-браузерах. Он создан на основе новейших технологий и стандартов кодирования, обещает регулярные обновления и постоянную поддержку, чтобы ваши презентации оставались на переднем крае.
Погрузитесь в мир возможностей с помощью подробной документации , которая поможет вам легко настроить и довести свою целевую страницу до совершенства. Доступный дизайн Prezenta гарантирует, что это целевая страница для всех, включая пользователей с ограниченными возможностями. Это не просто удобно для пользователя; он также оптимизирован для поисковых систем , что гарантирует, что ваш контент получит ту видимость, которую он заслуживает. Благодаря быстрой загрузке Prezenta уважает время вашей аудитории, обеспечивая эффективный просмотр.
Интеграция с социальными сетями означает, что ваша целевая страница может добиться большей известности одним щелчком мыши. Настраивайте по своему вкусу с помощью файлов SCSS и очаровывайте свою аудиторию интерактивной анимацией и эффектами . Prezenta не просто представляет контент; он дополняет его расширенными функциями , обеспечивающими беспрецедентный пользовательский опыт. Добавьте визуальный стиль с помощью библиотек значков и значков и завоевывайте доверие с помощью разделов отзывов и обзоров . Демонстрация вашего контента очень проста благодаря настраиваемым ползункам и каруселям , а навигация упрощается благодаря кнопке возврата к началу . Наконец, оставайтесь на связи со своей аудиторией с помощью контактной формы PHP . Prezenta – это больше, чем шаблон; это комплексная целевая страница, которая дает вам возможность творить, делиться и добиваться успеха.
Ключевая особенность:
- Чистый и современный дизайн.
- Адаптивный дизайн для всех устройств.
- Поддержка языка RTL (с письмом справа налево) для нелатинских сценариев, таких как арабский и иврит.
- В шаблоне представлены как светлые, так и темные темы, соответствующие предпочтениям пользователей и условиям освещения.
- Полная документация для легкой настройки.
- W3C проверил HTML и CSS на максимальную совместимость.
- Кроссбраузерная совместимость со всеми основными веб-браузерами.
- Построен с использованием новейших технологий и стандартов кодирования.
- Регулярные обновления и постоянная поддержка.
- Доступный дизайн для пользователей с ограниченными возможностями.
- Оптимизирован для поисковых систем.
- Быстрое время загрузки для повышения производительности.
- Кнопки социальных сетей для увеличения известности.
- Полностью настраиваемый с помощью файлов SCSS.
- Интерактивная и увлекательная анимация и эффекты.
- Расширенные функции для улучшения пользовательского опыта.
- Библиотеки значков и значков для добавления визуальных элементов в контент.
- Ответьте на вопросы посетителей с помощью удобного раздела часто задаваемых вопросов.
- Разделы отзывов и обзоров для социального доказательства и доверия.
- Настраиваемые слайдеры и карусели для демонстрации контента.
- Кнопка «Вернуться к началу» для упрощения навигации.
- Отправка контактной формы PHP.
Страницы, включенные в шаблон:
- Целевая страница LTR (слева направо).
- Целевая страница RTL (справа налево).
Используемый шрифт:
Мы использовали следующий шрифт, который можно найти по этой ссылке: Inter
Шрифт устанавливать не нужно, так как он уже включен в папку шаблона.
Непревзойденная круглосуточная поддержка!
Мы понимаем, что ваше время ценно, и когда дело доходит до ведения бизнеса, технические проблемы могут стать серьезной помехой. Вот почему мы обеспечиваем непревзойденную круглосуточную поддержку для наших продуктов, чтобы вы могли получить необходимую помощь, когда она вам понадобится.
Ресурсы и кредиты:
Этот шаблон полностью закодирован и построен на основе открытых исходных кодов, более подробную информацию можно найти здесь:
- Bootstrap — интерфейсная платформа с открытым исходным кодом.
- Bootstrap Icons — бесплатная, высококачественная библиотека иконок с открытым исходным кодом.
- Blendicons — простой и мощный инструмент для дизайна иконок.
- Popper.js — библиотека, которая отлично подходит для работы с попперами.
- AOS — библиотека анимации «при прокрутке», управляемая CSS.
- Prism — легкий, расширяемый инструмент подсветки синтаксиса ( мы использовали его для улучшения визуального вида документации ).
Изображений:
Мы рады сообщить, что наш шаблон дополнен подборкой изображений с различных авторитетных веб-сайтов, таких как unsplash.com , pexels.com и pixabay.com . Эти потрясающие визуальные эффекты были тщательно продуманы, чтобы повысить эстетическую привлекательность нашего продукта, и мы рады предложить их вам как часть загрузки продукта . Мы надеемся, что вам понравится дополнительный визуальный эффект, который эти изображения привносят в наш шаблон.
Что вы найдете в папке загрузки:
- HTML-шаблон: включает файлы HTML, CSS, JavaScript, SCSS и PHP.
- Документация: хорошо написанные инструкции, которые помогут вам легко настроить шаблон.
Инструкция по использованию шаблона:
- Загрузите и разархивируйте папку на свой компьютер.
- Откройте папку, содержащую HTML-файлы шаблона, в выбранном вами редакторе кода (например, Visual Studio Code или Sublime Text).
- Отредактируйте контент, обновив теги контента. Вы можете использовать Ctrl+F (или Command+F на Mac), чтобы выделить текст.
- При необходимости замените изображения.
- Предварительный просмотр изменений локально в веб-браузере.
Поздравляем, ваш сайт готов!
0 отзывов на продукте
0 Comments for this product