 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE


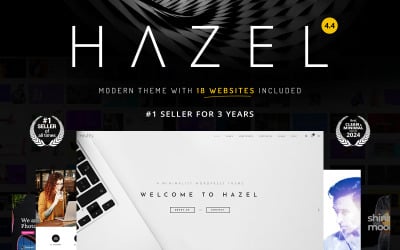
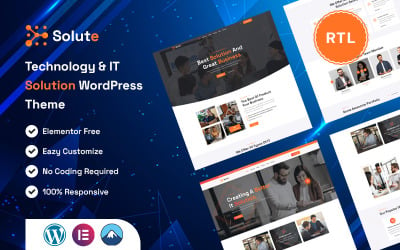
Hazel - Чиста мінімалістична багатоцільова тема WordPress від treethemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE

Технойт | ІТ-рішення та бізнес-послуги Багатофункціональний адаптивний шаблон веб-сайту від zrthemes


 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE

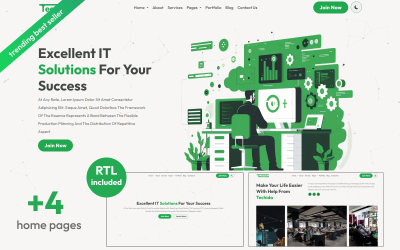
Techida – компанія з бізнес-послуг та ІТ-рішень. Багатоцільовий адаптивний шаблон веб-сайту від erramix
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE

 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE

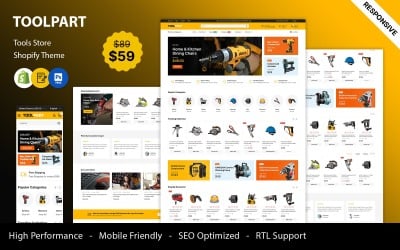
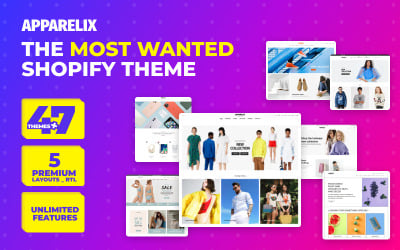
KarDone - багатоцільовий дизайн Shopify від ZEMEZ
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE




 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
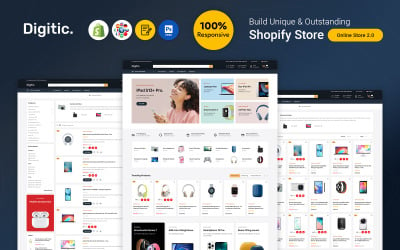
Digitic – багатоцільова адаптивна тема Shopify для електроніки, гаджетів і комп’ютерів від Webdigify
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Merimag – тема Wordpress для журналу та новин Elementor Blog від WebteStudio
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Flex-IT | Бізнес-послуги та ІТ-рішення Багатоцільовий адаптивний шаблон веб-сайту HTML5 від AminThemes

 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
ThePRO - тема для персонального портфоліо WordPress від ThemeREC


 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Gravity – багатоцільовий HTML- від GWorld





 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
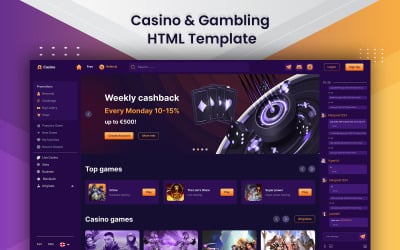
Казино - HTML-шаблон казино та азартних ігор від Softivus
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE

Kraft - мінімалістична тема WordPress від Naapo

Адаптивні шаблони та адаптивні дизайни від Templateog体育首页
Адаптивні шаблони веб-сайтів добре підходять для тих розробників, які уявляють собі, що мають веб-сайт із плавною шириною та адаптивністю, що забезпечує будь-яку можливу роздільну здатність екрана. Це означає, що кожен адаптивний шаблон безперешкодно обслуговує різні медіа-формати та пристрої, які люди використовують для входу на веб-сайт, заснований на цьому шаблоні.Templateog体育首页 виробляє адаптивні шаблони веб-дизайну , кожен з яких має 4 основні варіанти макета та купу додаткових. Таким чином, щоб точно реагувати на середовище, яке використовується для їх перегляду, шаблони стають плавними та легко адаптуються до ширини браузера. Для ідеального зниження до менших розмірів екрана адаптивні шаблони використовують змінені розміри шрифту, меню навігації, стовпці, текстові блоки та зображення, які масштабуються та змінюють своє положення. Щоб побачити адаптивні дизайни в дії, перегляньте живі демонстрації шаблонів і пограйте з шириною вікна браузера.
Тестуючи безкоштовний шаблон Bootstrap, ви можете побачити, що міститься в пакеті шаблонів даного типу продукту. Якщо вам подобається, як працює продукт, ви можете переглянути в магазині Templateog体育首页 доступний преміум-шаблон такого роду.
Якщо ви хочете дізнатися більше про RWD, перегляньте цей інтерактивний посібник із адаптивного веб-дизайну. Ви знайдете всю важливу інформацію, підкріплену статтями, безкоштовними книгами у форматі PDF, рекомендаціями Google, а також деякими інструментами, плагінами та корисними посібниками.
10 найкращих адаптивних шаблонів веб-сайтів
| Назва шаблону | Основні характеристики | Кількість завантажень | Вартість |
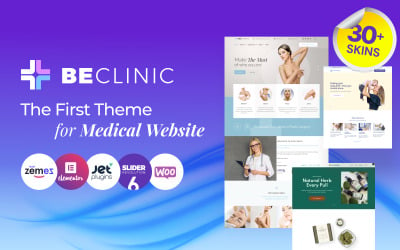
| BeClinic - багатоцільова медична тема WordPress | Кілька попередньо створених скінів Різні шаблони сторінок Створено за допомогою Elementor Повністю анімований повзунок революції Величезна кількість попередньо встановлених плагінів | 2742 | 74 |
| Monstroid - найкращий шаблон WordPress | 55+ потужних наборів шаблонів Оптимізований вихідний код Зразок інсталятора даних Візуальний редактор Довгострокова підтримка | 7788 | 83 |
| Інтенсивний багатоцільовий шаблон веб-сайту | Модний і чистий дизайн Новий візуальний конструктор сторінок Інтенсивний набір інтерфейсу користувача Плавна паралаксна прокрутка Віддана підтримка | 4284 | 61 |
| Imperion - багатоцільова корпоративна тема WordPress | Створюйте за допомогою Elementor SEO-дружній Готовий до WPML Бонусний пакет зображень Довічна підтримка | 1216 | 74 |
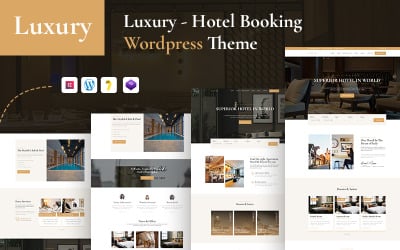
| Hazel - чиста мінімалістична багатоцільова тема WordPress | Тонни готових красивих сторінок Липка навігація Повзунок Revolution в комплекті Retina готова Необмежена кількість кольорів і стилів | 3529 | 98 |
| Tripster - туристичне агентство Сучасна тема WordPress Elementor | Створено з доданими плагінами Elementor Jet Встановіть одним натисканням Бонусний пакет високоякісних зображень Добре документовано | 107 | 82 |
| Eveprest - багатоцільовий шаблон веб-сайту | Багатоцільове рішення Кілька макетів для кожної теми Привілей PrestaShop 30+ ексклюзивних модулів JX Інформаційна документація | 1126 | 168 |
| Будинок - сучасне та мінімалістичне будівництво проекту для веб-сайту WordPress тема | Мінімалістичний макет Зразок інсталятора даних SEO-дружній код Готовий до WPML Довгострокова підтримка | 123 | 54 |
| Innomerce - бізнес багатоцільовий мінімальний елемент або тема WordPress | Привабливі сторінки на всі випадки життя Інтегровані шрифти Google WordPress Live Customizer Дійсний і чистий HTML-код Бонусні зображення | 667 | 74 |
| BuildWall - багатоцільова тема WordPress для будівельної компанії | Ідеальне рішення для будівельних компаній 11 дивовижних демонстрацій Плагіни Jet включені 30 спеціальних сторінок 3 макети блогу | 1891 | 85 |
Адаптивні веб-шаблони Templateog体育首页
Ключовим моментом наших адаптивних дизайнів є те, що разом із реалізацією медіа-запитів вони мають специфічний тип адаптивної сітки та гнучкі зображення.
Вони вміщують внутрішній вміст, включаючи розміри шрифтів, зображення, які масштабуються та змінюють своє положення, навігаційне меню, стовпці, форми та пропоновані блоки вмісту, які для ідеального зниження до менших розмірів екрана часто стають одним стовпцем, що вертикально розташовано. один над одним.
За допомогою цих адаптивних шаблонів ви можете швидко запустити свій проект і перевести свій веб-сайт на абсолютно новий плавний дизайн. Вибирайте доступні адаптивні веб-шаблони та відображайте свій веб-сайт у спосіб, який найкраще відповідає рішенням відвідувачів вашого сайту. Ви також можете переглядати шаблони в різних розмірах вікон і на різних пристроях, щоб побачити їх у дії. Якщо ви шукаєте шаблони електронної пошти для наступної кампанії особистої або ділової електронної пошти, зверніть пильнішу увагу на пакет адаптивних шаблонів розсилок електронної пошти. Ви також можете переглянути колекцію дивовижних адаптивних шаблонів розсилок електронної пошти, щоб знайти найновіші елементи, які чудово відображатимуться в будь-якому сучасному клієнті електронної пошти.
Адаптивний веб-дизайн
Якщо говорити про концепцію адаптивного веб-дизайну, ви повинні розуміти, що це пов’язано з адаптацією макета веб-сайту відповідно до різних роздільних можливостей екрана. Створення ідеального для пікселя веб-сайту стандартної фіксованої ширини вже недостатньо. Щоб відповідати сучасним вимогам, ваш веб-сайт повинен мати гнучкий макет, який плавно масштабується відповідно до ширини браузера.
Як це можливо? Що ж, це стало реальним із медіа-запитами CSS, які можуть вказати носій, який використовується для його перегляду, перевірити, яку роздільну здатність має екран, і відповідно відобразити певний макет веб-сайту. Це дає вам можливість створити свій веб-сайт для браузерів усіх розмірів. Але для створення адаптивного веб-сайту, як правило, недостатньо лише знання дизайну. Ви повинні розуміти адаптивні фреймворки CSS і знати, як впровадити плавні сітки та гнучкі зображення в структуру вашого веб-сайту.
Templateog体育首页 може допомогти вам створити адаптивний веб-дизайн з легкістю. Ми пропонуємо вам адаптивні шаблони веб-сайтів із плавними макетами, які можуть обслуговувати різні медіаформати, включаючи смартфони, планшети, нетбуки, ноутбуки та настільні монітори. Вам не потрібно створювати кілька веб-сайтів для різних типів роздільної здатності екрана; замість цього ви можете використовувати один із цих адаптивних шаблонів, які вже мають кілька версій макета. Наші адаптивні веб-шаблони готові прийняти будь-який ваш контент або стиль. Щоб вибрати з найпопулярніших елементів, сміливо ознайомтеся з колекцією першокласних адаптивних тем Joomla . Вибравши шаблон, який вам подобається, масштабуйте його живу демонстрацію у вікні браузера та подивіться, як працює концепція адаптивного дизайну.
Крім того, якщо ви плануєте запустити адаптивний інтернет-магазин, перегляньте нашу колекцію адаптивних шаблонів електронної комерції .
Як зробити свій веб-сайт адаптивним за допомогою Elementor Page Builder
Якщо ви коли-небудь запитали «Як зробити свій веб-сайт адаптивним за допомогою Elementor?» тоді цей посібник для вас. Відвідайте Elementor Marketplace, щоб отримати чудові теми, шаблони та доповнення: http://p8ab.dos5.net/elementor-marketplace/ Як зробити свій веб-сайт адаптивним до Elementor Builder? Після перегляду цього легкого підручника ви зможете зробити свій веб-сайт адаптивним. Відвідувачі завжди отримають найкращий користувальницький досвід. Цей підручник повністю присвячений проблемі адаптивності для Elementor builder. Він зосереджений на проблемі реагування Elementor. Як зробити веб-сайт адаптивним? Адаптивний веб-сайт означає, що він може адаптувати свій вміст (зображення) відповідно до різних розмірів екрана або вікна браузера. Тому відвідувач завжди побачить правильний контент. Зображення не будуть обрізані там, де їх не повинно бути, а текст залишиться на тому ж місці. У цьому підручнику показано, як створити адаптивний веб-сайт WordPress за допомогою Elementor і з якими проблемами ви можете мати справу. Elementor — це гнучкий конструктор сторінок WordPress, який може допомогти вам зробити ваш веб-сайт сучасним. Адаптивний веб-сайт, створений Elementor, буде належним чином відтворюватися на екранах різних розмірів. Ключові моменти цього відеоуроку: Як налаштувати властивості віджетів і текстових елементів для мобільних пристроїв. Як переміщати та змінювати розміри стовпців. Як приховати віджети, стовпці або розділи для певних пристроїв. Як боротися з подоланою позицією. Як вбудована ширина може допомогти вам створити гнучкий мобільний макет. Під час створення адаптивного веб-сайту виникає багато проблем. Важливо розуміти важливість адаптивного дизайну. Вам потрібно знати, як вирішувати різні проблеми, пов’язані з адаптивним дизайном. Сьогодні люди використовують різні пристрої для доступу до веб-сайтів, і ви повинні бути впевнені, що ваш веб-сайт виглядає правильно, незалежно від того, що використовують ваші відвідувачі. Це впливає на зручність використання вашого веб-сайту.
Поширені запитання про адаптивний шаблон веб-дизайну
Що таке адаптивний шаблон веб-сайту?
Адаптивний дизайн веб-сайту (шаблон) — це дизайн веб-сторінок, який забезпечує коректне відображення вашого веб-сайту на будь-якому пристрої — комп’ютері, планшеті, телефоні тощо, і автоматично адаптується до будь-якої роздільної здатності екрана. 100% адаптивний шаблон повністю оптимізує ваш сайт і автоматично змінюється залежно від пристрою, з якого ви переглядаєте веб-сайт. Сайт змінює всі розміри зображень, модулів, пунктів меню тощо.
Чи є адаптивний дизайн обов’язковим сьогодні? Хіба це так важливо?
Google надає перевагу веб-сайтам, оптимізованим для мобільних пристроїв, якщо користувач вводить запити з телефону або планшета. Це означає, що користувачеві в першу чергу дадуть сайти з повністю адаптивним дизайном, оскільки вони набагато зручніше. Більшість відвідувачів – це люди молодого та середнього віку, які мають планшети та телефони, з яких вони переглядають Інтернет. Адаптивний дизайн сьогодні є обов’язковим, якщо ви хочете збільшити свій трафік і розвивати свій бізнес.
Які три основні компоненти адаптивного дизайну?
Адаптивний дизайн сайту складається з трьох основних компонентів:
- Ділянка повинна бути побудована з гнучким сітчастим фундаментом.
- Зображення, які включені в дизайн, самі по собі повинні бути гнучкими.
- За допомогою медіа-запитів у різних контекстах потрібно ввімкнути різні подання.
Чи є різниця між адаптивним та адаптивним дизайном?
Адаптивні сайти і адаптивні сайти однакові в тому, що обидва вони змінюють зовнішній вигляд залежно від середовища браузера та пристрою, на якому вони переглядаються. Якщо адаптивний дизайн покладається на зміну шаблону дизайну, щоб він відповідав доступній йому нерухомості, адаптивний дизайн має кілька фіксованих розмірів макета. Коли сайт виявляє доступний простір, він вибирає макет, найбільш відповідний для екрана. Адаптивний дизайн все ще залишається «традиційним» варіантом і залишається більш популярним підходом на сьогоднішній день.